# Custom Domain on Github Pages
Sep 8, 2015 6 minute readHosting a website in GitHub Pages can be very convenient. However, a github.io subdomain may not be the best name for a website. In spite of being free, this infrastructure is deeply tied to GitHub Pages. If GitHub decides to discontinue GitHub Pages the website cannot be moved elsewhere because all of the outside links will be pointing to a github.io url. A more resilient approach is to use a custom domain. With a custom domain, our hosting provider can be easily replaced while the content can still be accessed from the same urls. The source code is available on GitHub.
Requirements
- Make sure Git is installed. 1
- A Domain Name. Go to your favorite registrar and buy a domain. We will use
codingdog.org. - A website hosted on GitHub pages. This guide will start off codingdogg.github.io
Setup CloudFlare
CloudFlare is a service that speeds up websites. It acts as a CDN for static content. CloudFlare also protects against Denial of Service (DDoS) attacks. It can serve a cached version of your website in case it goes down. 2 Follow the next steps to configure your domain with CloudFlare. 3
- Step 2: Create a CloudFlare account and add a website
- Step 3: Change your domain name servers to CloudFlare
SSL
SSL is an important security feature. In the past few years Internet giants have started a campaing to promote the adoption of SSL through the web. Moreover, SSL is known to increase website rankings on search engines. CloudFlare provides free SSL support.
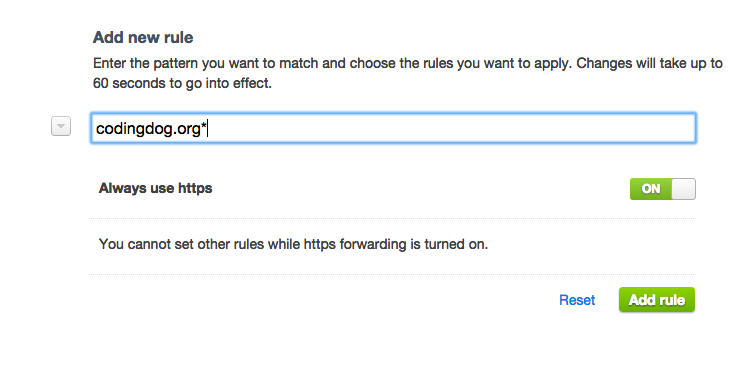
1- Click Page Rules on the CloudFlare navigation bar.
2- Add a new rule to codingdog.org* to always use https.

3- Make sure Flexible SSL is selected in the CloudFlare Crypto settings
Configure the DNS
DNS is the system the Internet uses to resolve addresses. A translation tool that given a name (codingdog.org) returns the address where it can be found (192.30.252.153). Websites hosted on GitHub Pages must be configured so they can only be found on specific Internet addresses.
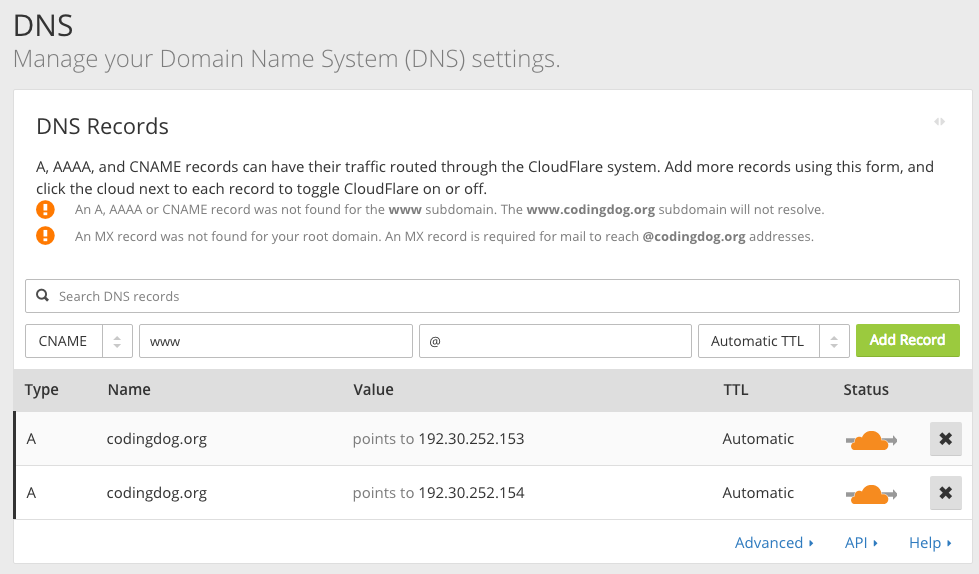
Using your DNS configuration tool, create a couple of A records pointing @ to 192.30.252.153 and 192.30.252.154. @ is a shortcut for the domain name. The created A records are configuring codingdog.org to be found at the GitHub Pages servers. DNS changes may take up to a couple of days to reflect.
www subdomain
Many websites were initially known for their www subdomain: www.google.com, www.facebook.com, etc. Nowadays, the www subdomain is not as important as it was initially. However, it is a good practice to keep it working. If somebody types www.codingdog.org we don’t want to display an error page. Add a CNAME record pointing www to @ to make the website accessible through the www subdomain.

GitHub Pages custom domain setup
Some changes need to be made for GitHub Pages to serve our website with a custom domain.4
1- Create a new GitHub repository and name it after your domain. The repository for this guide will be codingdog.org. GitHub displays a code import page once the repository is created.
2- Open a new Command Line window.
3- Clone the repository that was already hosted in GitHub Pages into a new folder. In the following command replace https://github.com/codingdogg/codingdogg.github.io.git with the clone url from your repository. Also make sure to replace the folder codingdog.org with your domain name.
git clone https://github.com/codingdogg/codingdogg.github.io.git codingdog.org4- Open the new folder in the command line.
cd codingdog.org5- Remove the existing remote for the repository.
git remote remove originGit remotes are the mechanism to track were the code is going to go when pushed. 5 The existing remote needs to be deleted so new changes won’t go into the old repository.
6- Add the new remote for the repository. Make sure to replace everything after git remote add origin with the clone url for the new repository.
git remote add origin https://github.com/codingdogg/codingdog.org.gitFrom now on, changes to the local repository will be pushed into the newly created GitHub repository.
7- Rename the master branch to gh-pages.
git branch -m master gh-pagesGitHub Pages require custom websites to use a gh-pages branch. Changes that are not in that branch will be ignored.
8- Create a CNAME file. Make sure you replace codingdog.org with your domain name.
echo codingdog.org > CNAMEGitHub Pages require websites with custom domains to have a CNAME file with the associated domain. 6
9- Publish. The source code that resides on GitHub is ultimately what the readers will see. The mechanism to upload our local changes to GitHub is called pushing. The following command can be executed to publish our local changes.
git add -A && git commit -m "publishing" && git push -u origin gh-pagesSuccess The website is published with a custom domain. It can be accessed through https://codingdog.org, https://www.codingdog.org, http://codingdog.org and http://www.codingdog.org.

-
It is not mandatory to have a CloudFlare account. The
AandCNAMErecords can be added to any other DNS configuration tool. ↩